先日から、こちらのブログを Cocoon っていうテーマで作っています。
いままで マテリアルという無料ブログを使ってそれはそれでとても使いやすかったのですが、今回 Cocoon っていう 無料ブログをしって使ってみると、なんだか無料してはすごくない??
ここ数年でワードプレスでサイトを作る人が増えてきていて、ブログを読んでいても、目次があったり、ブログ内の記事にすぐ飛べたりして、読みやすいなって感じていたのです。
あ、そういうことか、ってことを、Cocoon をつかってみるとよくわかりました。
難しいカスタマイズをしなくても、いろんなものが標準装備しているCocoon
これならば初心者でも、それなりのサイトができます。
そういうことで、早速使い始めたのですが、内部ブログカードっていうのが、なんだか機能しないんですよね。
いや、ちゃんと機能するときと、しない時があって、ここんところ謎だったんです。
パーマリンクの問題??
とか、色々やってみたんですが、それでもなさそう。
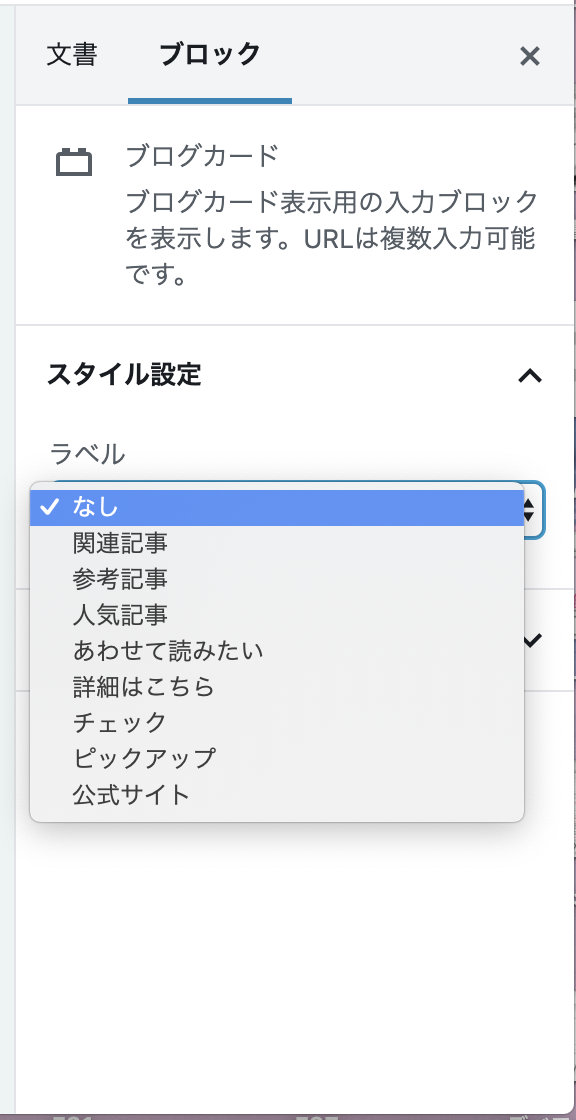
わたし的には 「あわせて読みたい」 ていうスタイルにしたかったんです。
この「あわせて読みたい」にするには、投稿をクラシックモードにする必要があると思っていたんですね。
でも、今、この記事を書きながら調べてみると、Cocoonブロックエディターなるものが最近搭載されて、クラシックモードしなくてもよかったんだ!!ということがわかりました。
Cocoonブロックエディターのありか
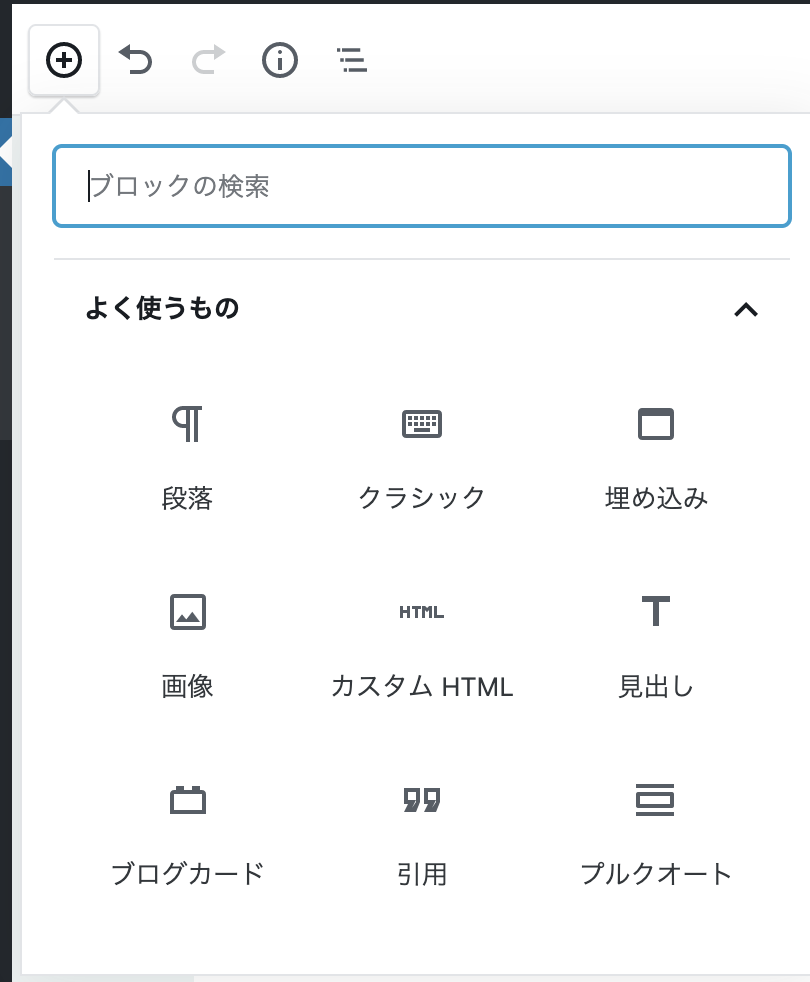
投稿の左上の +のところを押すと、こういうのが出ますね。
ここで 「よく使うもの」っていうのがでるのですが、私の場合、 Cocoon ブロックの存在しらなかったから これがこんな風にでていました。

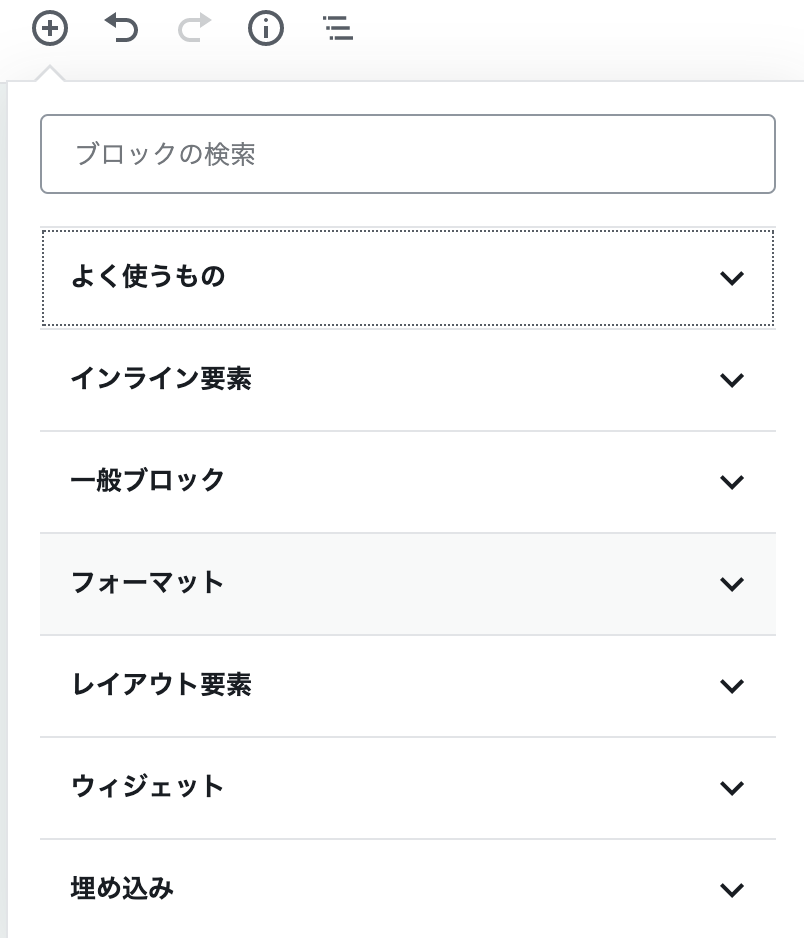
よく使うもの の文字右横の三角山みたいなのところをクリックすると、こんなメニューがあるなんて、誰が想像できましょう?(笑

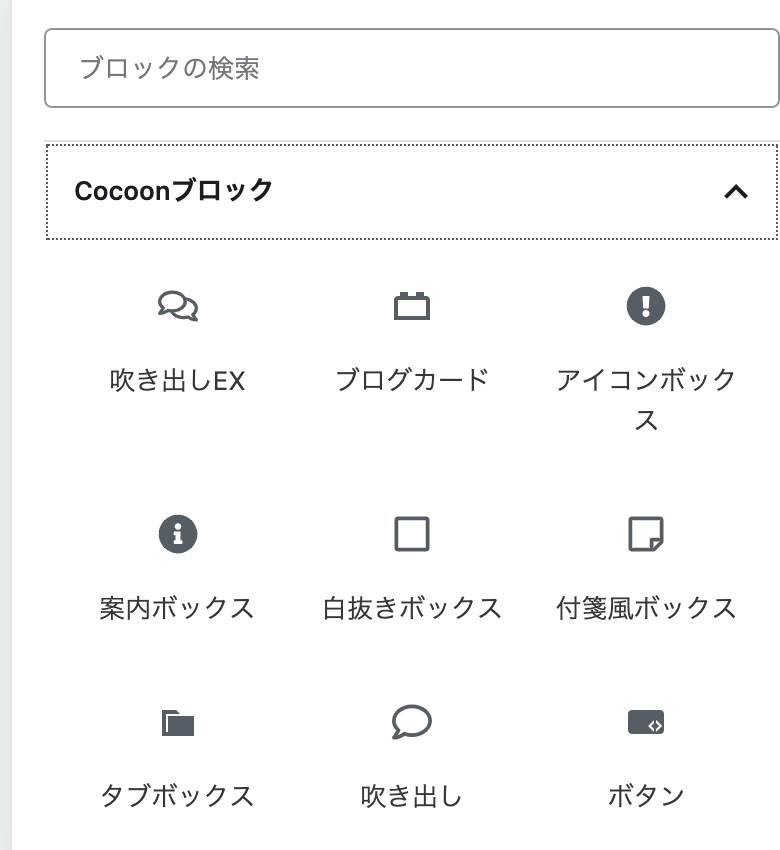
さらに、この一番下の 埋め込み っていう下にも実は続きがあって、そこにCocoonブロックが隠れているとは!! しらなんだ!!


こんなところにあったのね!!
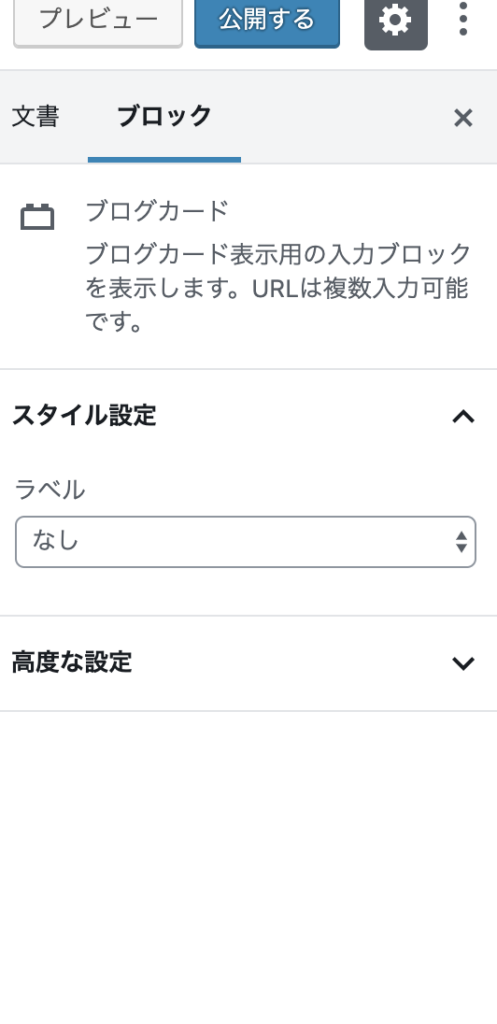
ブログカードの設定について

ここで、ブログカードっていうのを選んで 投稿画面の右サイドを見ると、スタイルの選択肢があるんですね。
めっちゃ基本的なのですが、+からでてくるメニューではなく、右サイド!!

目を右にむけてくださいな

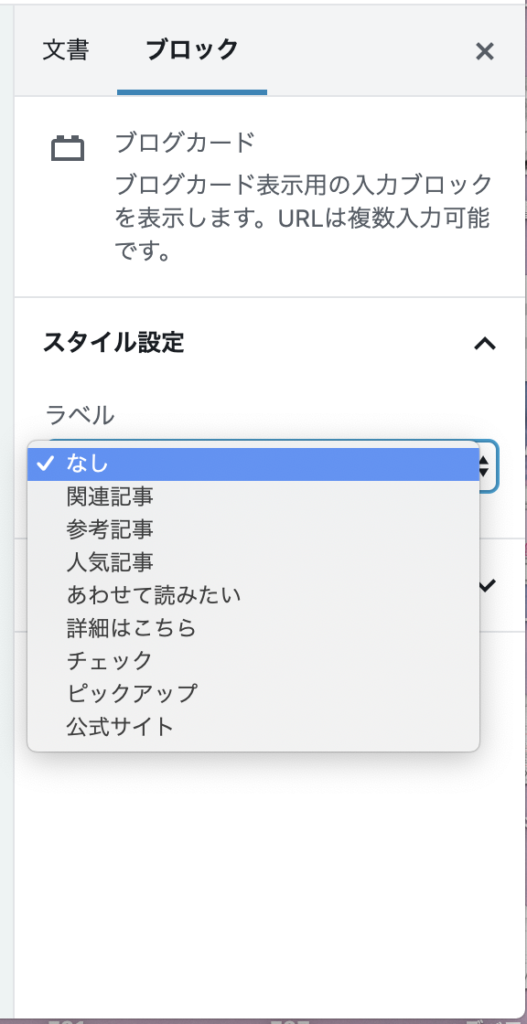
ここのスタイルというところで、 あわせて読みたい を選択

そこでボックスみたいなのがでるので、その中で リンク(📎のようなマーク)でリンクをはります。内部の記事だったら、タイトルを入力したら記事の候補がでてきました。
こんな風にね。
これで吹き出しもOK
そもそも、クラシックエディターを使いたかったのは、吹き出し機能。

これね。これを使いたかったの
これを使うには、ブロックではだめだと信じて疑わなかった。。。
これも今回のCocoon ブロックエディターで解決です。
+メニューのところから 吹き出しを選択して、右サイドで設定ね。
まだまだCocoon初心者ですが、機能満載でつかえる無料テーマだということだけはよくわかりました。
*ランキングに参加しています。 よろしければポチッとお願いします。

Appleファンランキング